Vue 3 is here and everyone is looking forward to catching up with the upgrade ASAP.
Vue JS is the best client-side framework out there! It has improved its bundle size and performance under the hood, making this new version appealing to the developers.
What’s the catch? Some breaking changes, deprecations, and new syntax might make your migration plan slightly harder than expected. Let’s dive in and see what you should expect.
In this article, we’ll look at how you can upgrade your Vue.js 2 application into Vue 3, and what are the breaking changes you should expect in Vue 3.
How to upgrade from Vue 2 to Vue 3
Let’s assume a scenario where you have a usual Vue.js project. You would also have a main.js file where you import the Vue router and Vuex configuration and set it to the Vue instance.
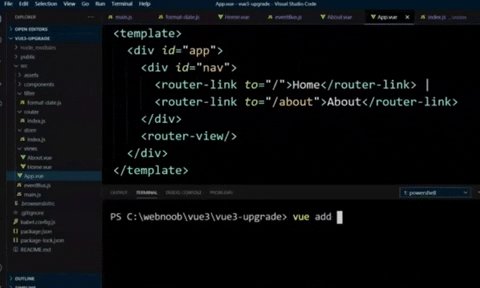
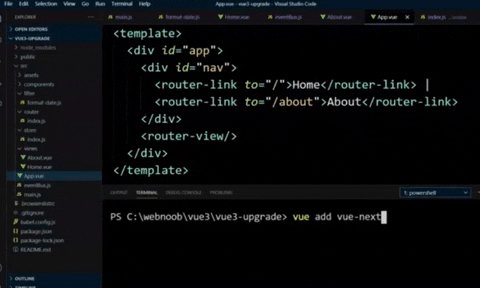
Using the CLI
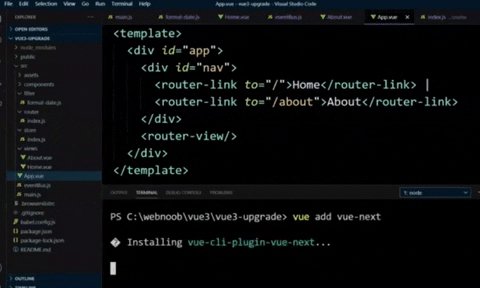
Now to upgrade a Vue.js 2 project to Vue.js 3 project, you can simply add an official CLI for Vue projects, the Vue-next plugin. Besides deployment and development tooling, it simplifies the upgrade to a one-line command:

This plugin upgrades and installs the new dependencies for Vue Router, Vue, and Vuex. It also modifies the code to be compatible with Vue 3 version.
So it becomes important to create a backup of your project at the very start.
Installing Dependencies
Installing the plugin upgrades the packages @vue/test-utils, eslint-plugin-vue, vue-router, vuex, and vue to the new version. Also, a new package appears among the development dependencies, named @vue/compiler-sfc.
It helps in compiling the new Vue single file components into runnable Javascript code. Now, you can use your source control panel to see and compare all the changes.
Code Comparisons
The first thing you will notice is that the way of instantiating and configuring your application has changed. It looks and works much better than before.
Same for the Vue router. If you take a look at the configuration file, a new VueRouter becomes a call to createRouter, and the global plugin setup must be left. Instead, you’ll be using some functions from this library.
The same goes for the Vuex Store. You can use the new ‘createStore’ function to create a new instance and set the store configuration.
Breaking Changes You Would See in Vue 3
The above modifications are done automatically by the Vue CLI.
All you have to do now is to start experimenting with all the below new features that Vue 3 offers for which you will need experienced developers. Let’s understand this better.
Vue Filters and Eventbus are deprecated in the new version. EventBus was there in the Vue development whenever you’re facing a situation where you need to make a shortcut to emit events from a child to parent, or vice versa. Whereas, filters were there to help you ‘format’ your value, for example: to short URL, add currency, uppercase, etc.
You will need experts in complex cases to make the required changes in your application code and refactor both of them.
You should expect a more maintainable, smaller, faster version with the new features. Most of them are additions and improvements over the existing API.
Composition API
Composition API is Vue 3’s biggest feature so far, which provides an alternate syntax for using TypeScript, reusing code across components, and writing larger components.
This is an alternative syntax and not the new way we code components in Vue 3. You might choose to use it based on the above three reasons.
Another good thing is that the existing Options API is not deprecated. Everything is for handling advanced use cases and mainly replace mixins usage that admittedly has caused a lot of problems in large scale applications.
Mounting
As we mentioned before, the first thing that you will notice is the difference in initializing your app. In Vue 2 you use Vue constructor with the $mount method and a render function like this:
In Vue 3, you will find a more elegant syntax
Fragments
In Vue 2, multi-root components were not supported. The solution was to wrap your code in a wrapper element.
In Vue 3, components can have multiple root nodes now. This removes the use of wrapper elements and enables writing a cleaner markup.
Teleport
Having part of your component mounted in a different position in DOM than the Vue component hierarchy has been seen as a difficult situation to solve.
The teleport feature helps in creating a component that includes a full-screen modal. In most cases, you’d want the modal’s logic to live within the component, but either it starts requiring a change in component composition or the positioning of the modal quickly becomes hard to solve through CSS.
You can still interact and pass props to it like being inside the component!
Conclusion
If you want your Vue.js application to become faster, smaller, more maintainable, you should upgrade to Vue 3 with an easier approach to target native.
If you want to wait for Vue.js Migration Build release for the whole upgrade process, you can still stick to using Vue.js 2, as it’s stable and it works with any third-party library or tool.
If planning for migration, we recommend that you hire experts who can assist you with a proper migration plan and ensuing and development process, especially as the supporting libraries are still getting updated.
Contact us for your new custom or single-page application Vue.JS project.
About Galaxy Weblinks
We specialize in delivering end-to-end Vue.js software development services, apart from other popular JS frameworks. Our team of skilled and dedicated Vue.JS developers provides initial consultation, migration plan, and the final Vue.JS web app development & support. We deliver powerful front-ends, real-time applications, and single-page apps (SPAs) with on-time delivery with an agile & devOps approach.

